Creating the first digital Design System for Rio Tinto
TL;DR
Rio Tinto Group is an Anglo-Australian multinational company that is the world's second-largest metals and mining corporation, with 45,000 employees situated worldwide. The Commercial group is focused on maximising the value of its products and provides the commercial insights to drive value along the mine-to-market value chain. When I first joined the Commercial Group, I noticed inconsistencies across its fledgling suite of digital products. There had been many external design agencies or consultancies engaged to build bespoke platforms, but all had different interpretations of the visual identity of the brand , thus utilizing a different design language in each product. With a growing development team, there was an urgent need to rapidly scale design capabilities without compromising brand identity or delivery standards.
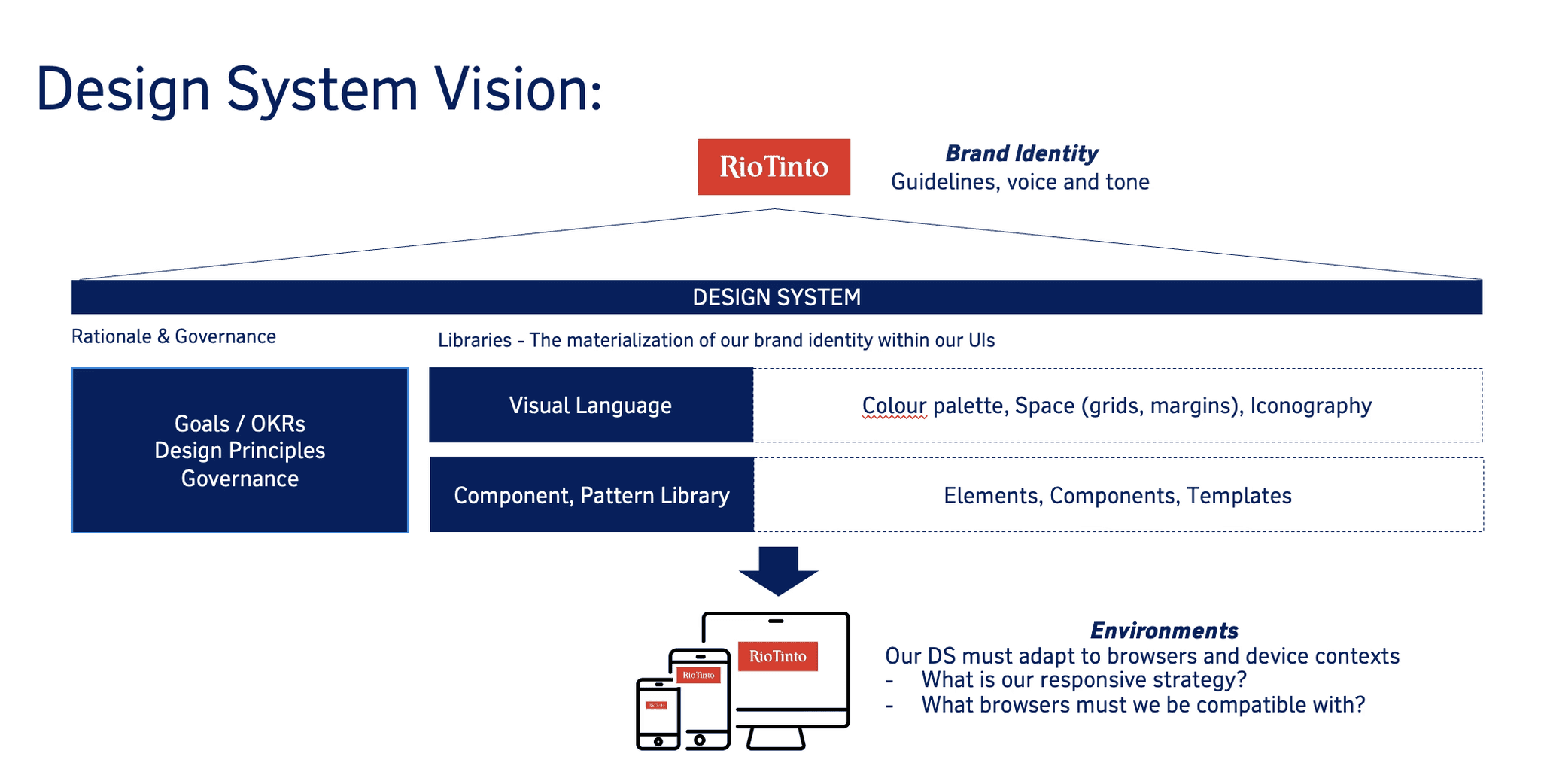
I was the Design Lead for the Rio Tinto Commercial Design System, the first for the organisation. I secured sponsorship and budget for the Design System project and subsequently launched and managed the design system MVP, overseeing all aspects of design and technical delivery of the asset library, including frequent reviews and collaboration with digital stakeholders and the global brand team.
Initiate conversations with the digital leadership team and secured approval and budget to create the MVP.
Roadmap creation and prioritisation
Sourced and negotiatied SOWs as part of and including vendor management with external design and development partners
Oversaw and managed design process with external designers
Project managed MVP delivery with offshore and in-house development teams
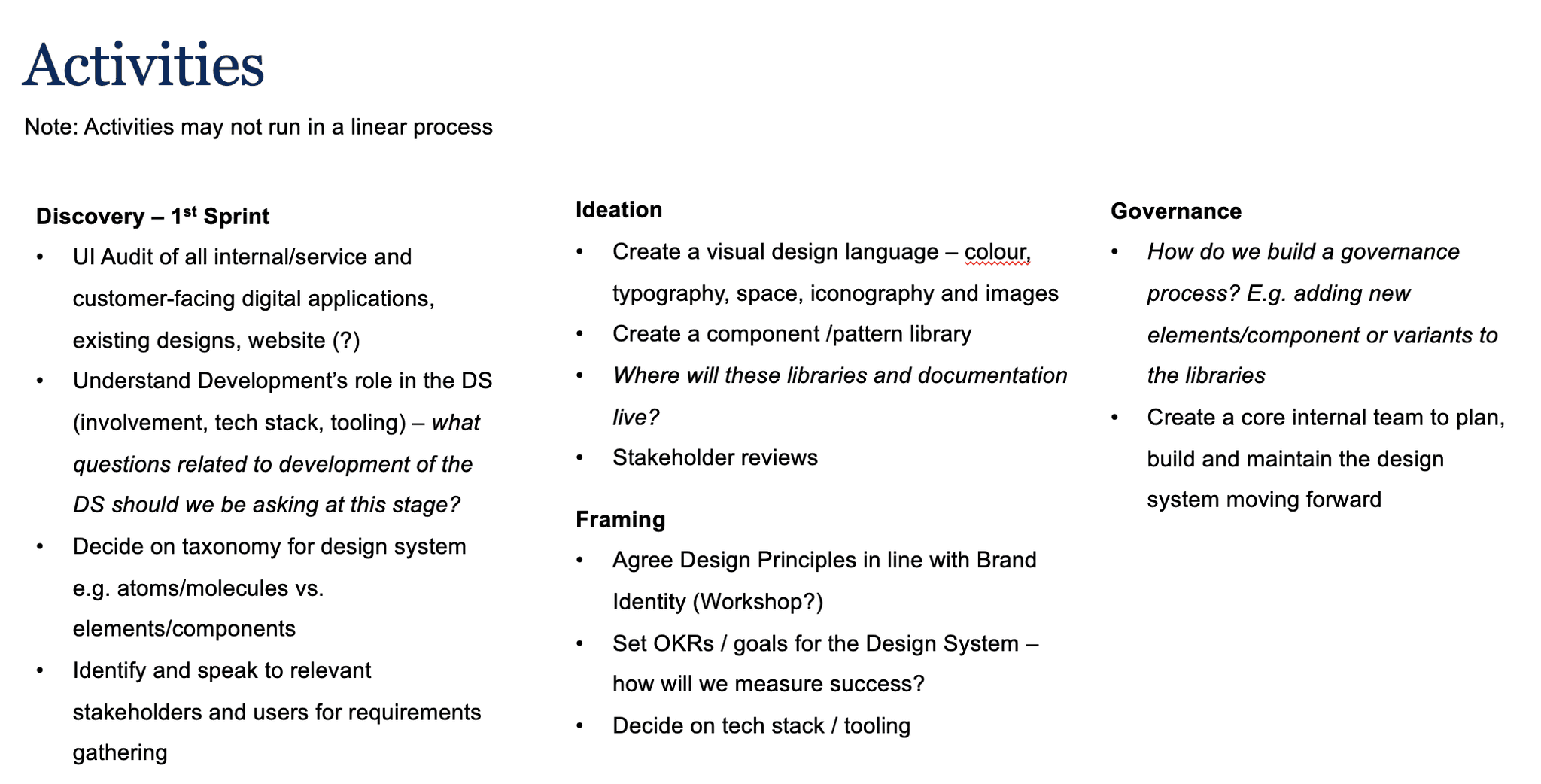
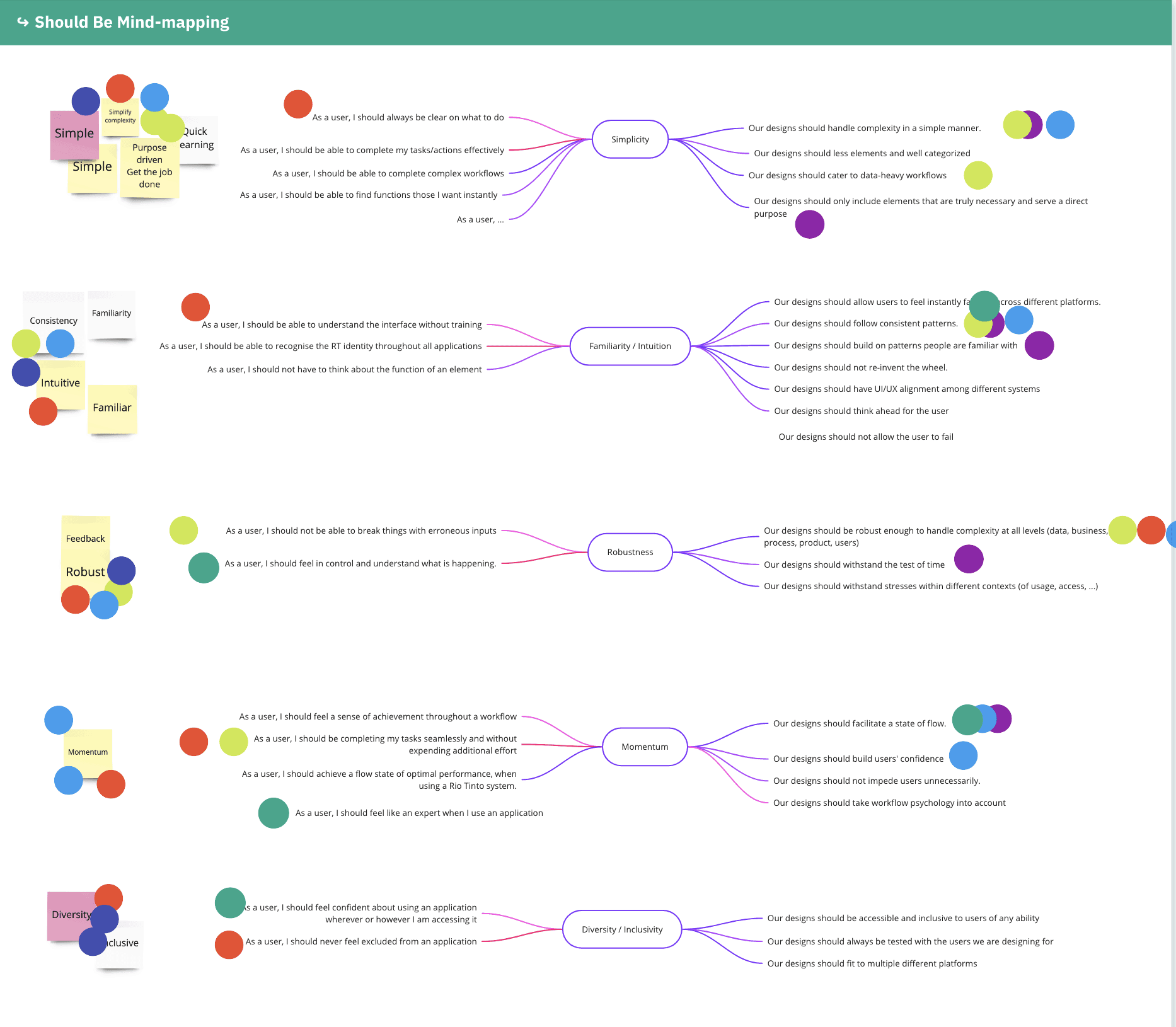
Working with an external design agency, design principles were defined in a kick-off workshop with key stakeholders across engineering, product, business and design. The principles were defined collaboratively using a set of design thinking activities and voting. A product UI audit was also conducted to evaluate the inconsistencies across products and components.
Defining visual language and components
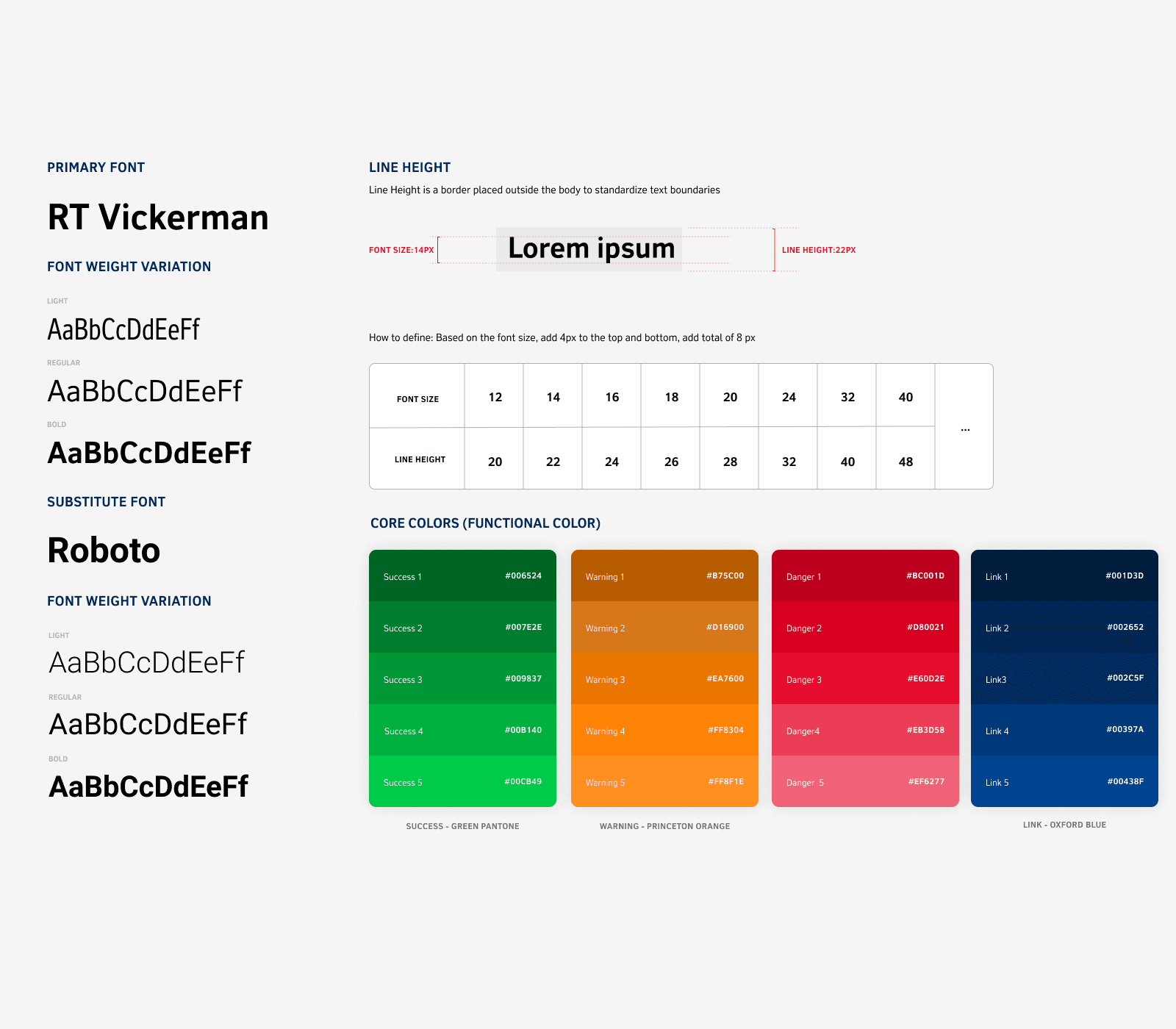
Visual Language
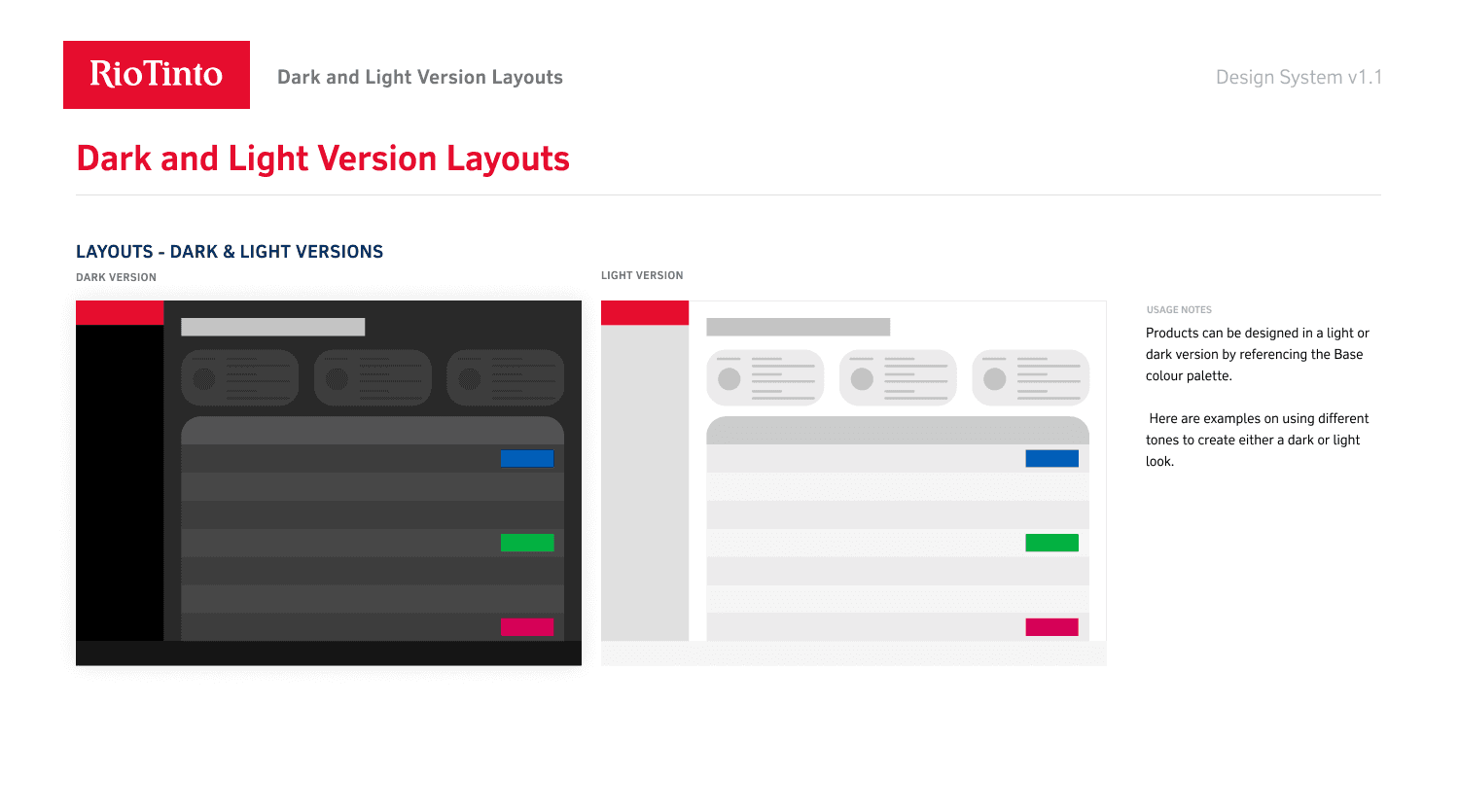
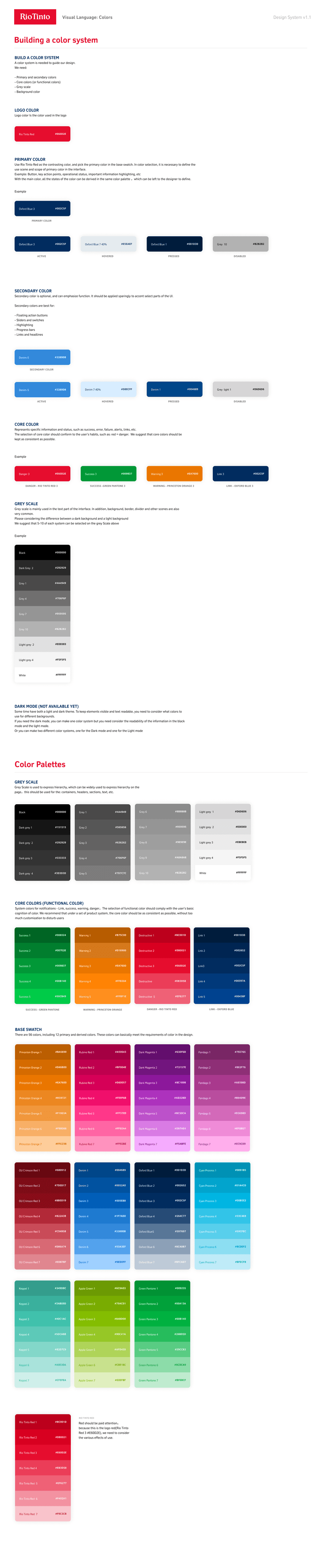
Typography was based on the web-optimised official font style. Guidelines on font weights and line heights were crystallised into heading and body styles. A substitute font is available in the absence of the official font. Colour palette was derived from the official brand guidelines. A substantial variety of colours and values were defined as the organisation relies heavily on data visualisation in its products. The core colour set is made of primary colours which emphasise safety in alignment to the organisation’s key values. Grids and layouts are based on evaluating common layouts in the existing UIs such as sign-in screens and table pages.
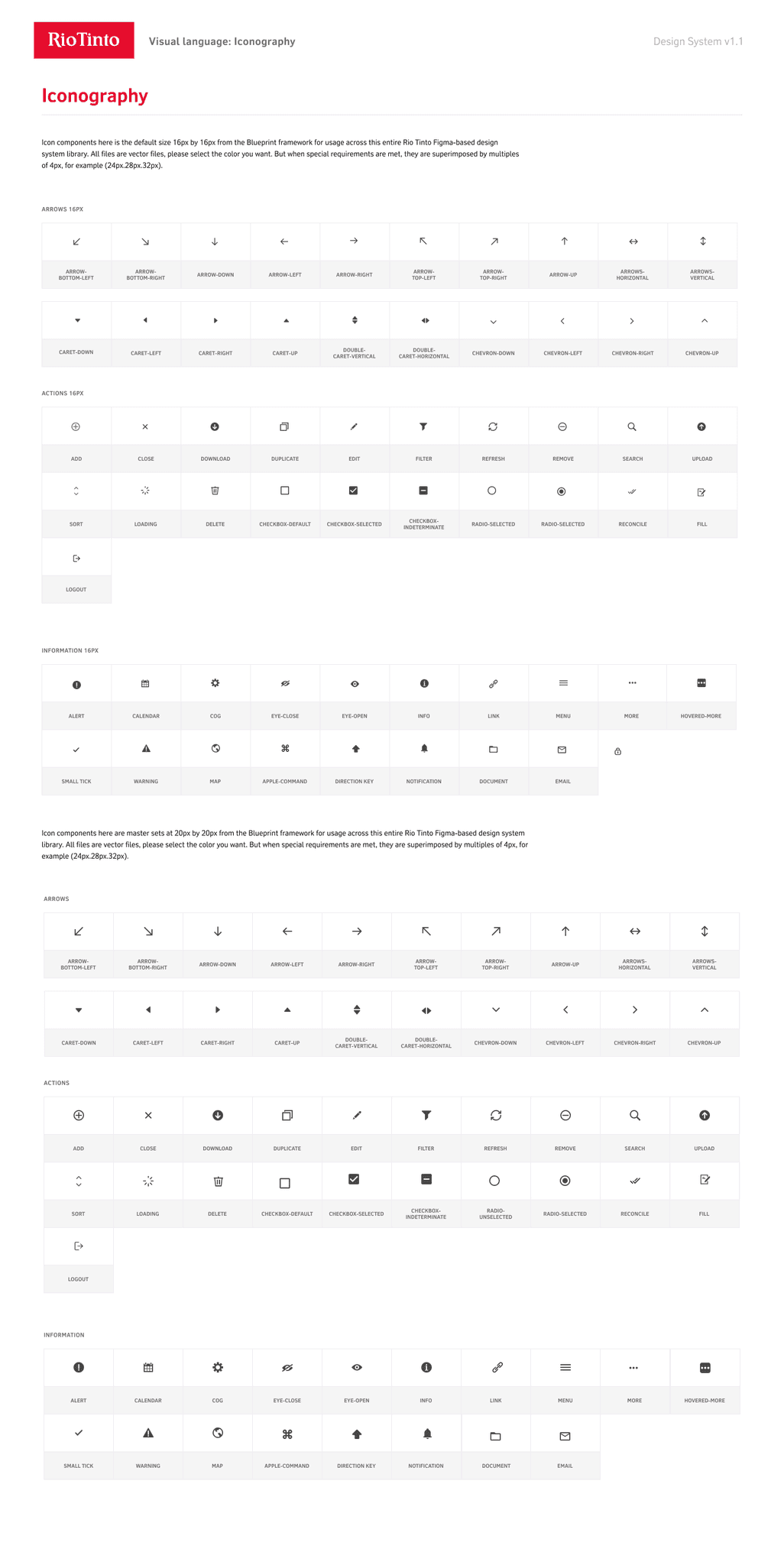
Components for design and production
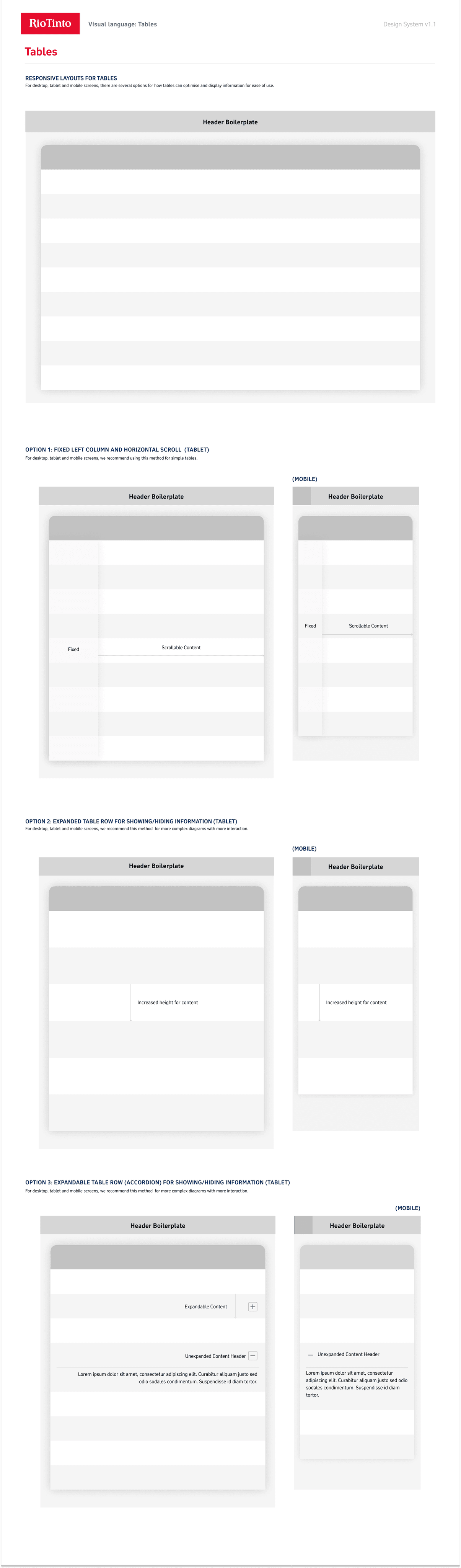
Reusable components were created that can be stored and evolved in a shared Figma library. MVP set based on Blueprint. Prioritised components from this set were form-field components as forms are the backbone of many of its digital products and platforms.
Project delivery and technical implementation
As the project lead and lead designer, I set sprint goals and defined the POC for each sprint showcase.
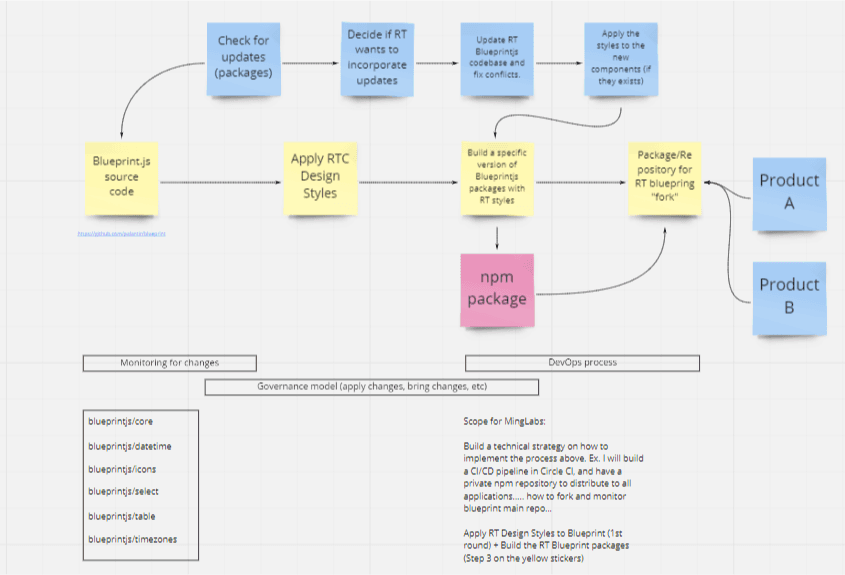
Defined the systems used and where assets are hosted and published - Github, Jira, Confluence, NPM and Storybook for technical documentation.
Worked with an offshore development team and in-house front end engineers to construct the implementation workflow and subsequent workflow for use of the design system package by other development teams.
Participated in sprint planning, retros, showcases and daily standups with the offshore development team and technical advisors, provided on-the-ground design support and design QA.
Mapping and defining the systems/platforms to host design and dev assets, as well as the governance process for adding/removing/updating components
Outcome
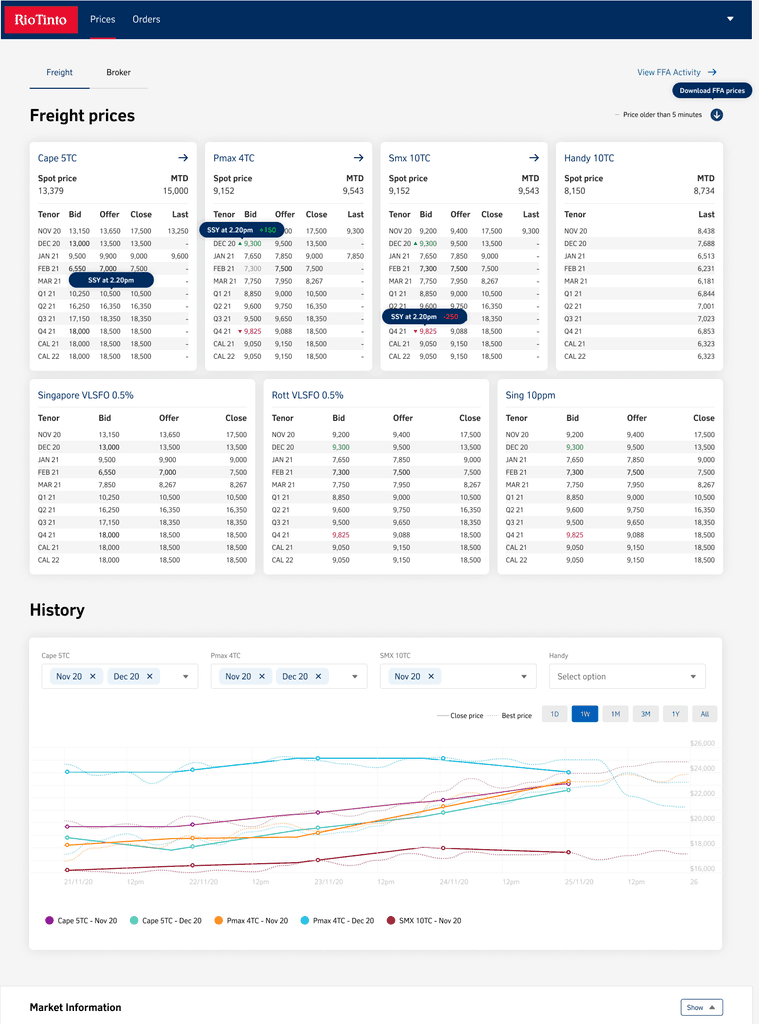
The Design System MVP was used in the creation of two new platforms to support Rio Tinto’s Commercial Markets Desk for Marine and Aluminium derivatives. Ultimately, the creation of the Design System improved overall design consistency across the company’s digital product suite, while reducing costs and reliance on external design and production vendors.
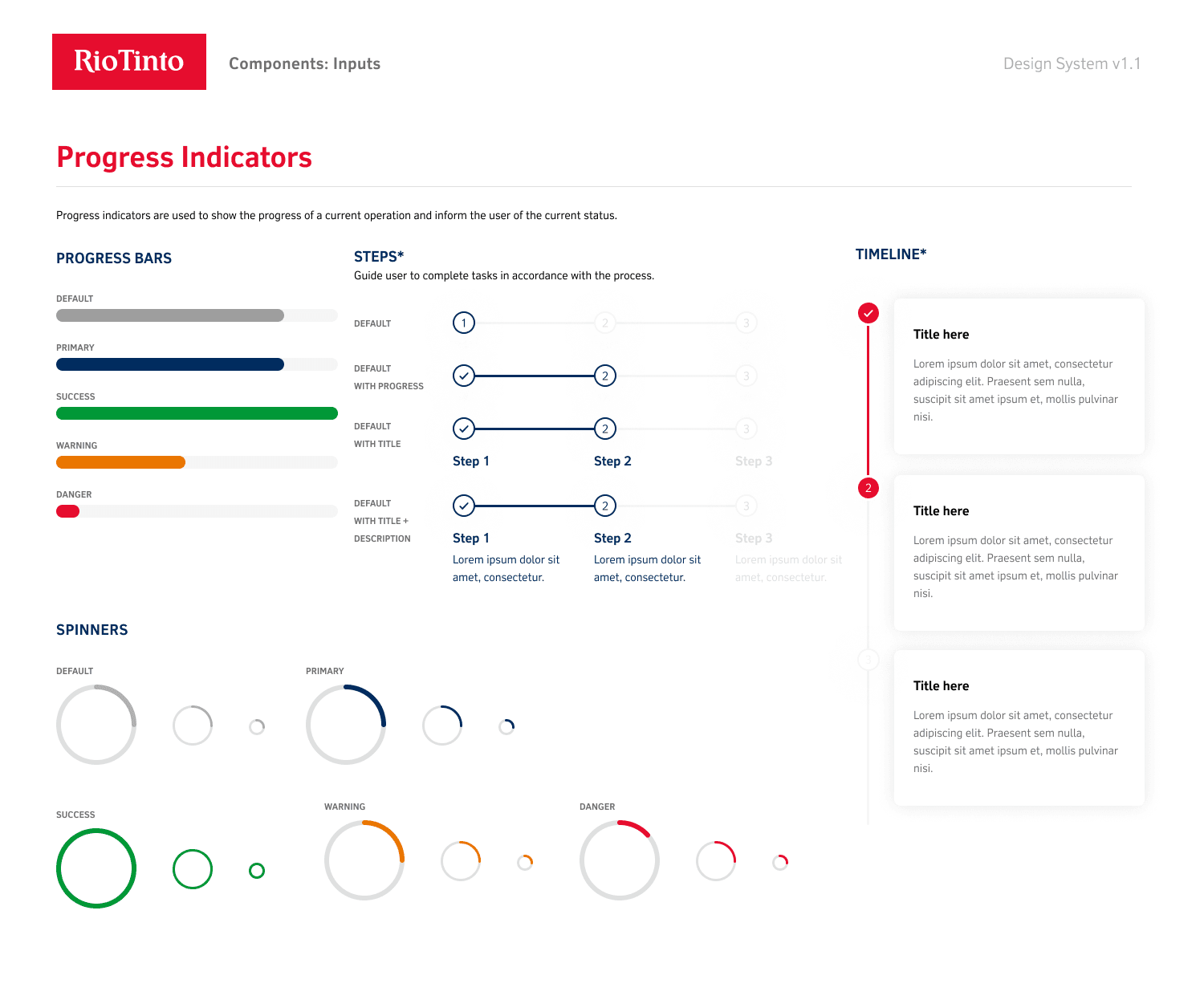
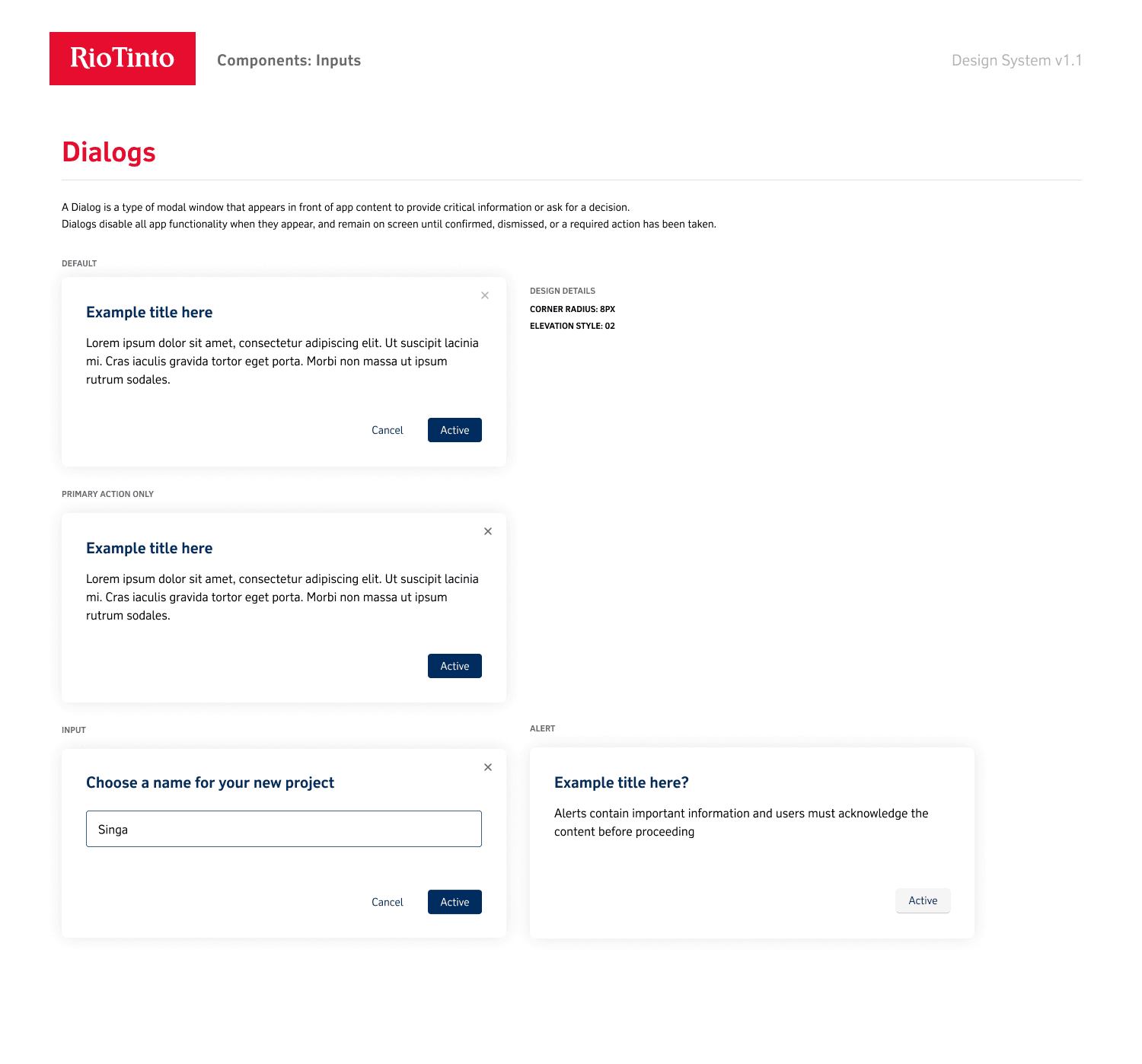
Final Design Samples
Examples of Design System documentation, and the first implementation of DS assets in a product - FFA (Freight Forward Agreements) Quotebook