Redesigning user management for corporate banking
TL;DR
HSBC was undergoing a digital transformation. This project was part of the initiative at the bank to refresh its brand, visual identity and design standards, with emphasis on improving the usability and user experience of its global corporate banking platform. Along the way, we continued to win backing and extra funding in a hyper-competitive environment where streams suffered from revenue cuts, and the design team expanded to include a DesignOps manager, an additional UX Designer and Visual Designer to help with increased scope.
My role
Being one of the first two designers hired into the digital transformation program, I was the UX lead (IC) for “Entitlements and User Management”, the stream focused on redesigning the way clients managed their users, accounts and permissions on a corporate banking platform. It involved a high degree of stakeholder management, extracting business priorities and interpreting requirements in order to construct a design roadmap and create low and high-fidelity prototypes and designs for development.
Challenges
User entitlements affect all parts of the corporate banking platform, so the impact and consequences for redesigning it were far-reaching and required constant communication with not just the client stakeholders at the bank, but also with client stakeholders across different project streams, as well as design agencies and the bank's design governance authority. There was an ingrained culture of using design to refine requirements and priorities. Designers were pushed to deliver fast and often. This meant little to no time for upfront user research, but rather a reliance on user testing. However, we did get the opportunity to speak to several of the bank’s clients as part of our requirements gathering process.
Discovery and requirements gathering
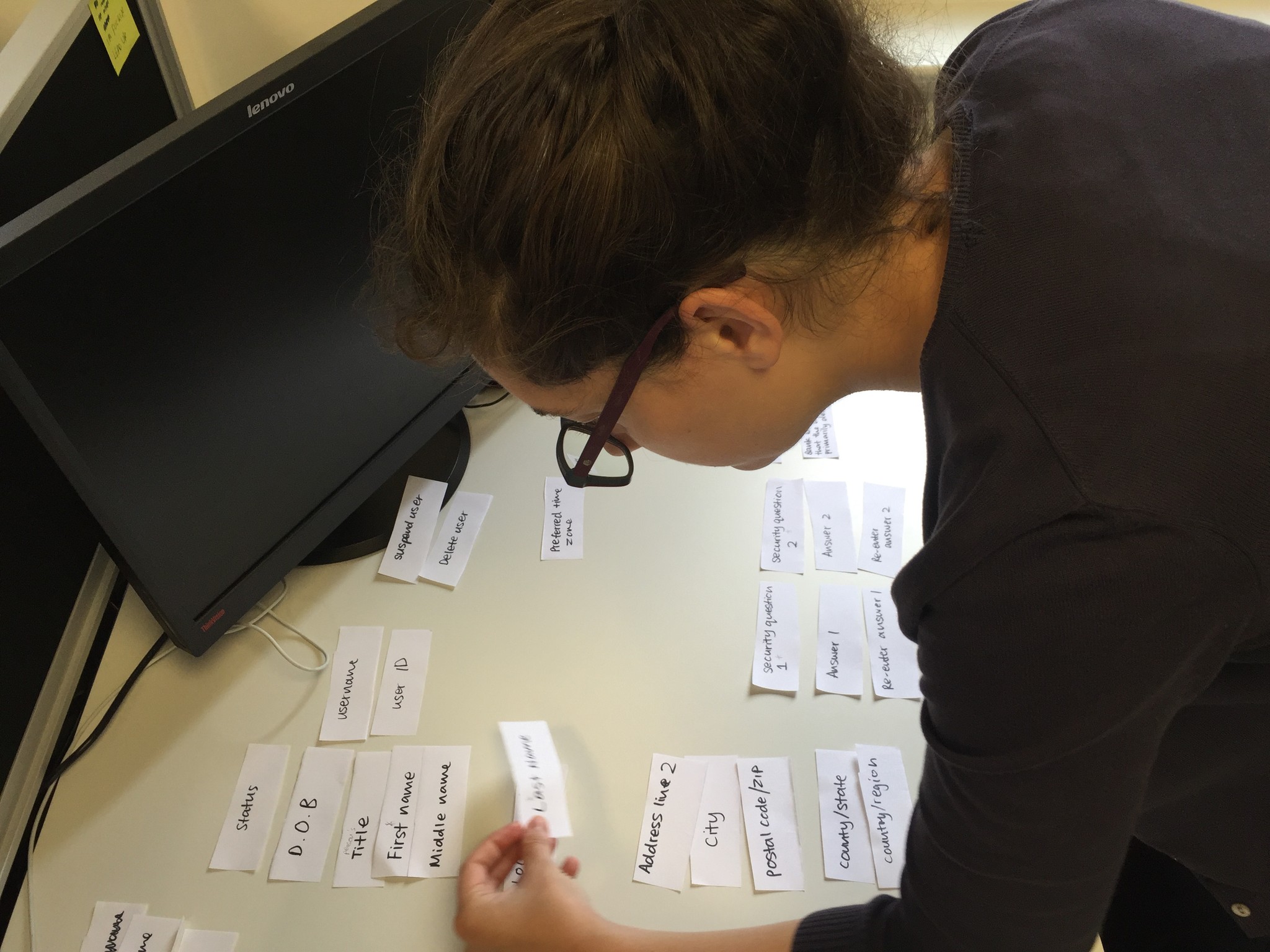
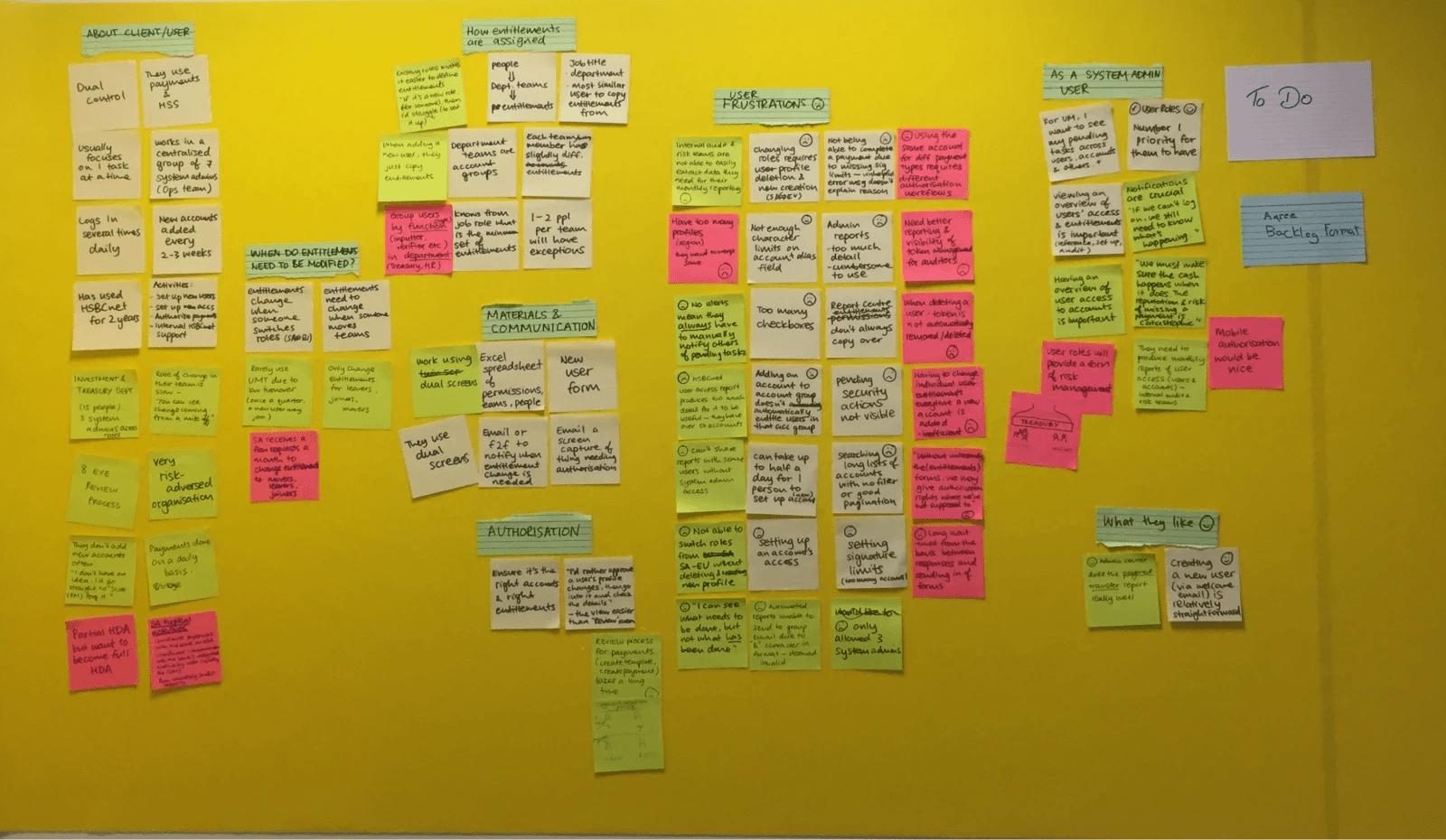
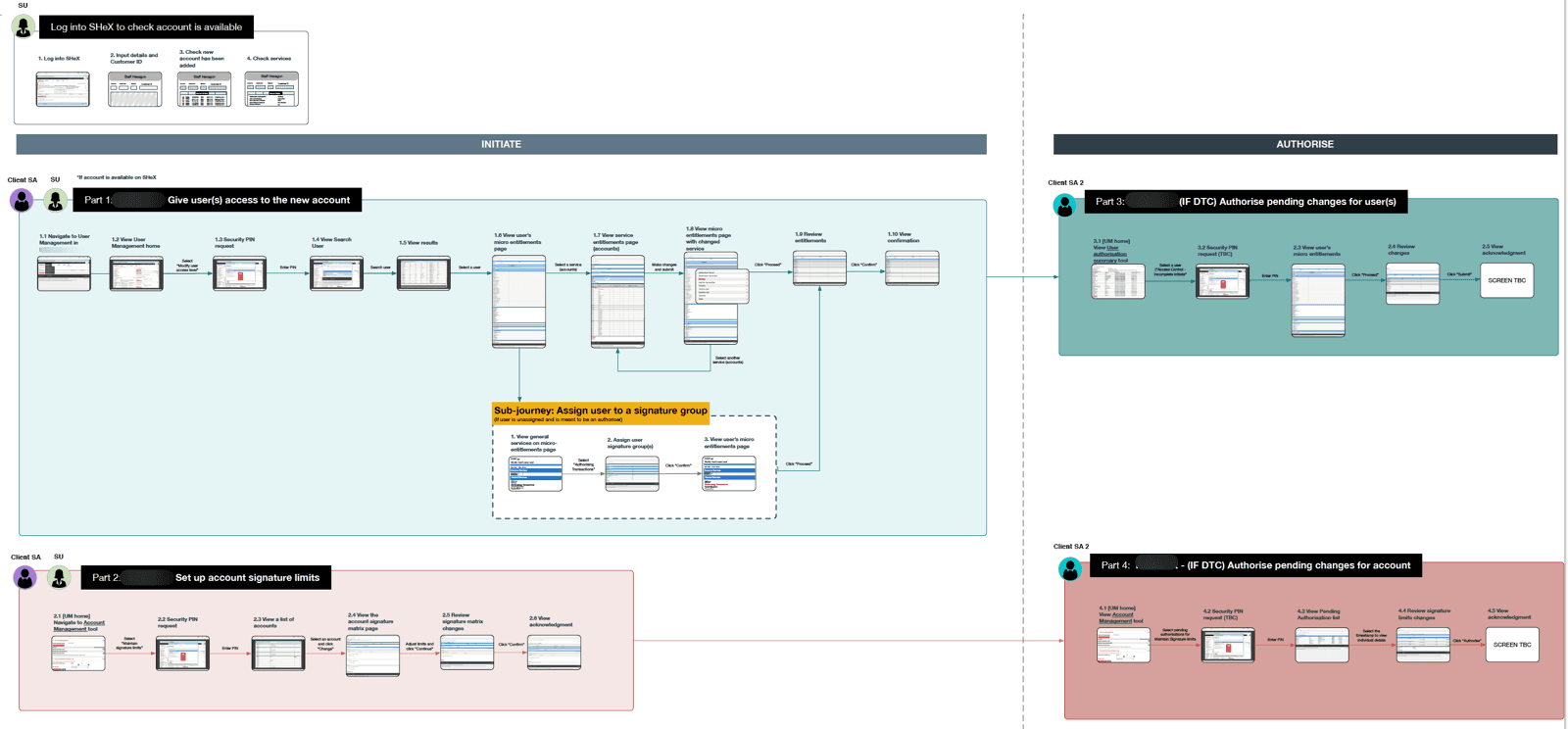
Adaptability was crucial. A wide range of tools and methods had to be used to extract the most value out of situations or people who had little time to spare. Concepts and prototypes were rough and ready, and research activities such as workshops and card sorts were done on whoever was available wherever we could find a space. Following the creation of a design research and prototyping plan, a user research initiative was run with 3 of the bank’s clients from the UK, USA and Singapore providing interviews, as well as interviews with the bank’s first-line customer support team based in Canada.
2. Defining information architecture, user flows and the application map
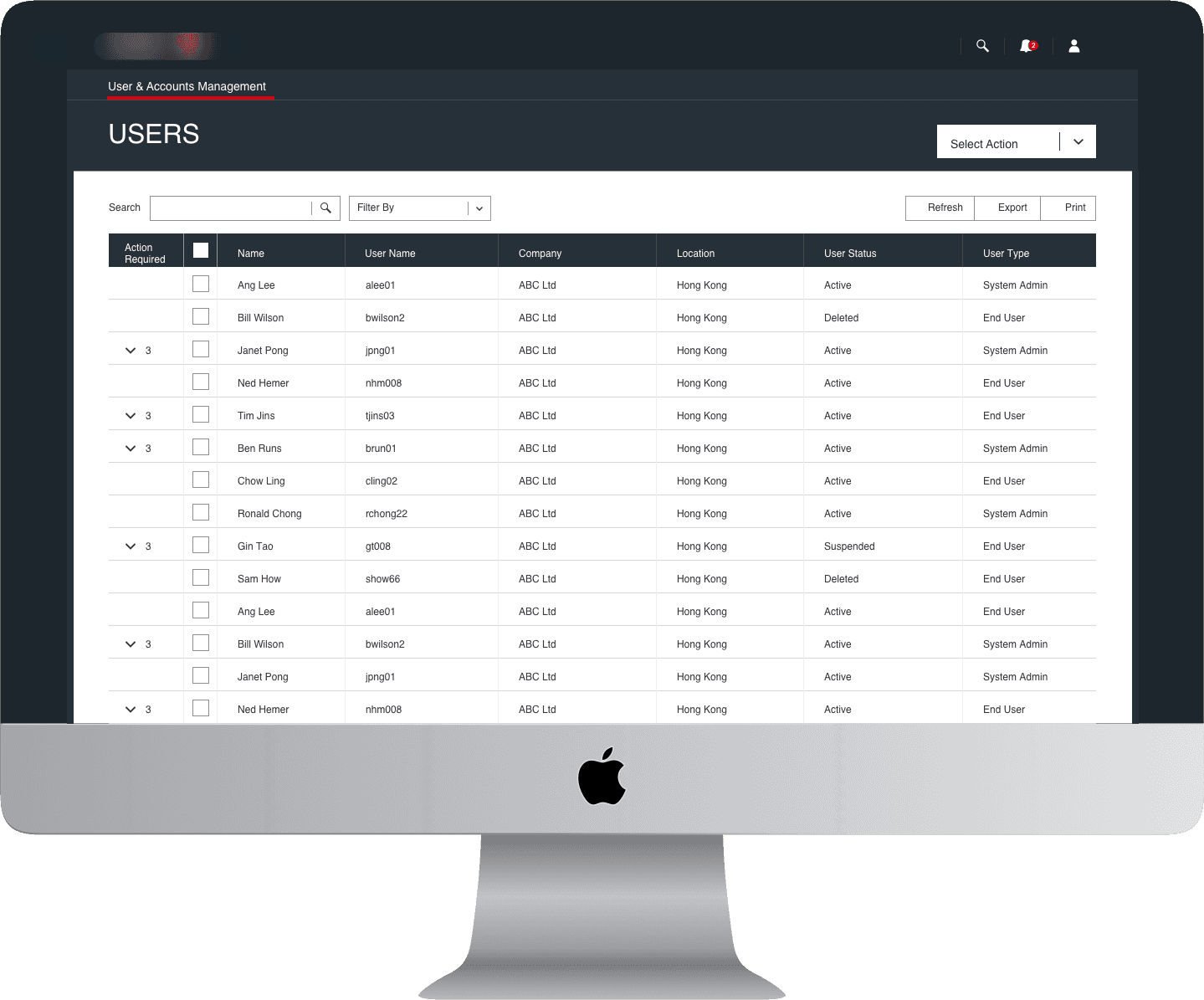
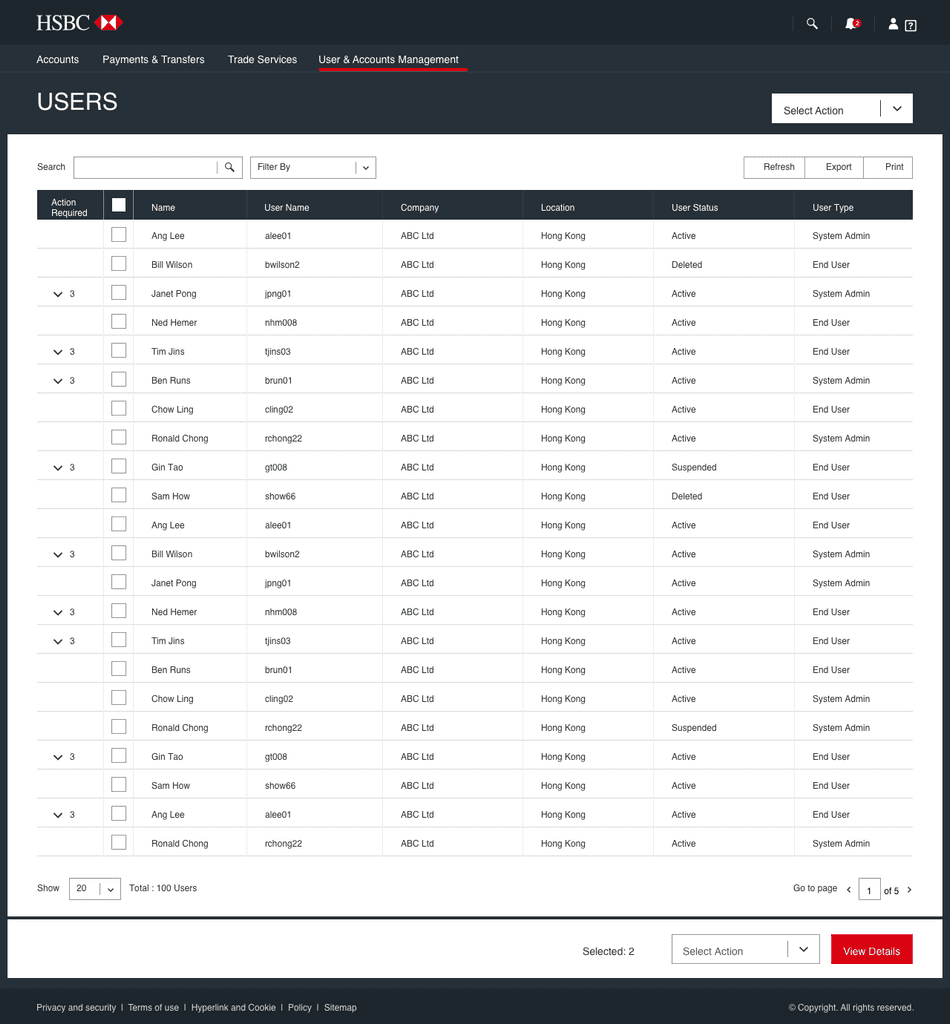
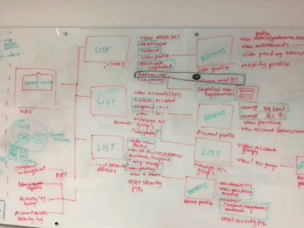
User and Account Management dealt with 3 primary objects - Users, Accounts and Security devices. The site was divided into 3 sections with workflows pertaining to each primary object. Application maps were created to document the existing pages and journeys, followed by a series of workshops with myself, another UX designer and the Design Ops manager to then create the new conceptual application map for the redesigned site.
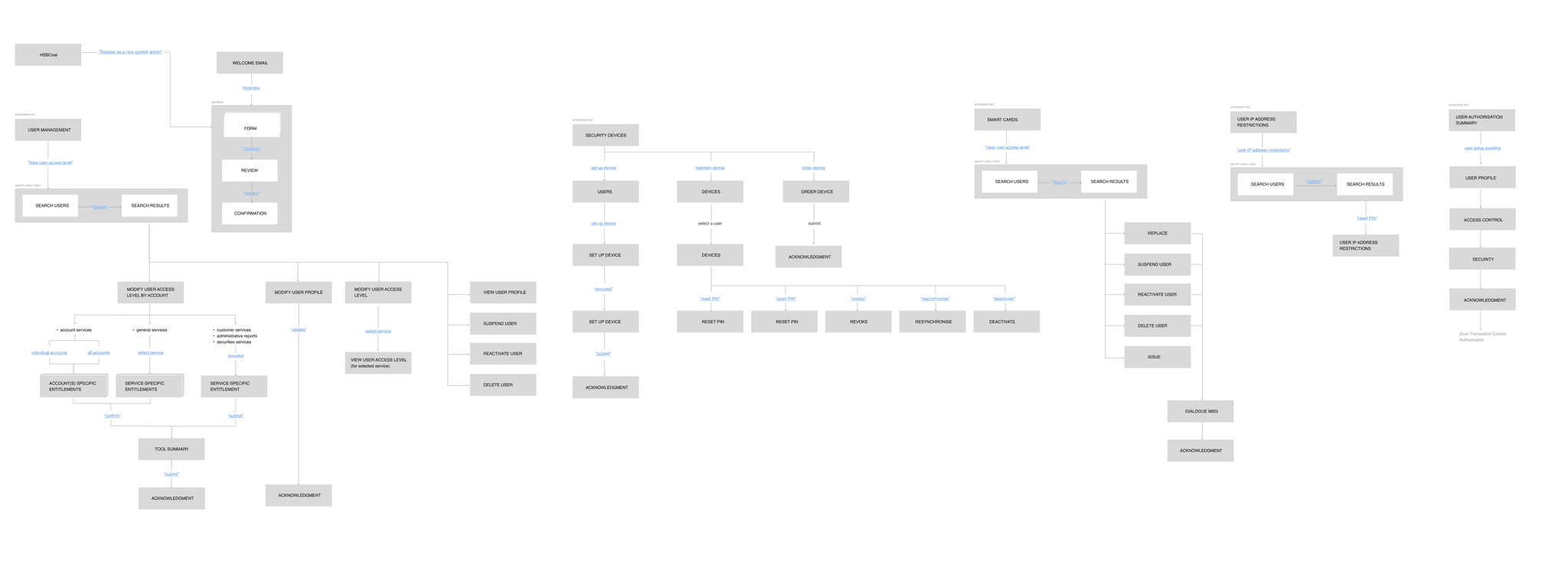
Old application map
Utilizes a mix of popups, forms, modals and new windows for pages and workflows, resulting in a complex hierarchy and site structure
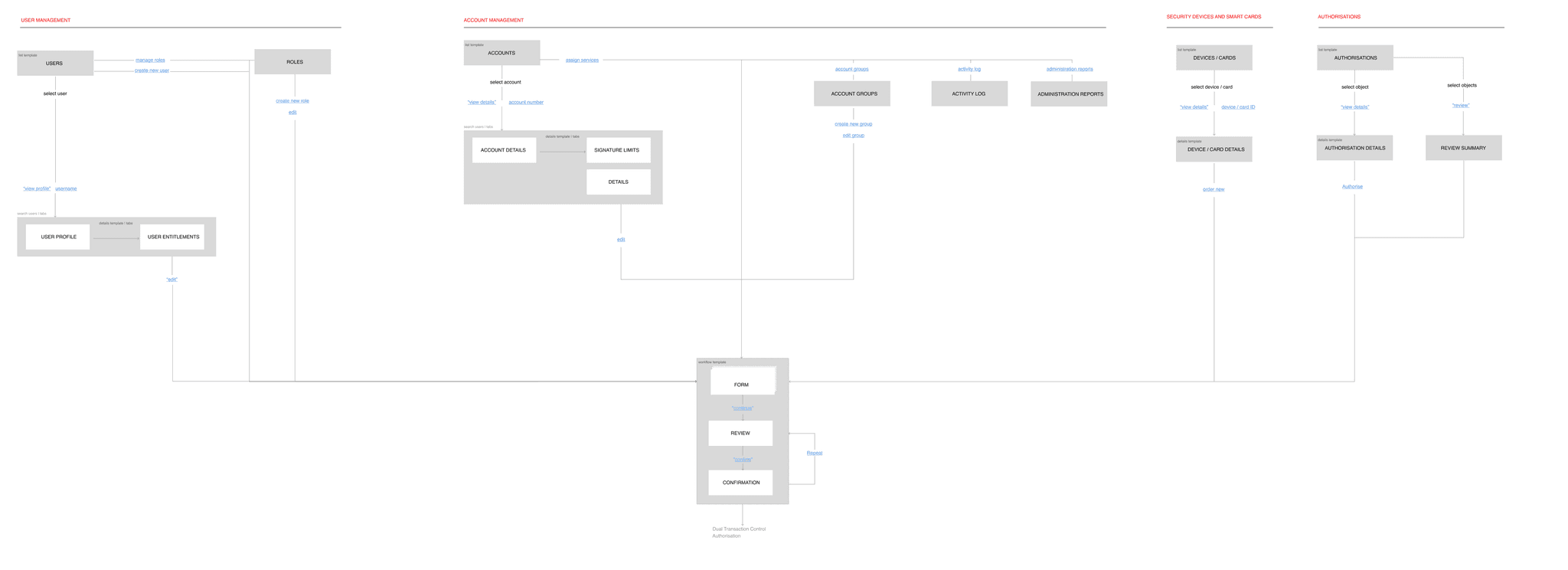
New application map
Distilled application map detailing the use of new content templates for Workflow, Details and List pages
3. Collaborative design workshop
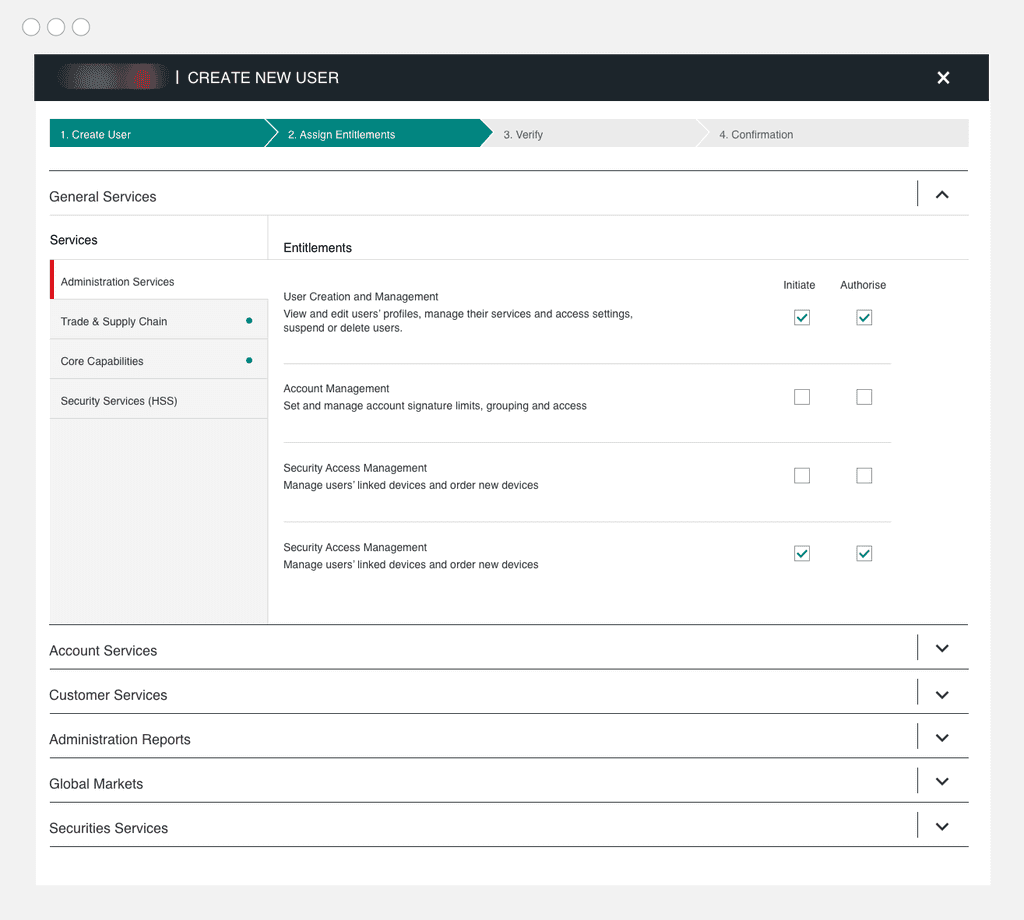
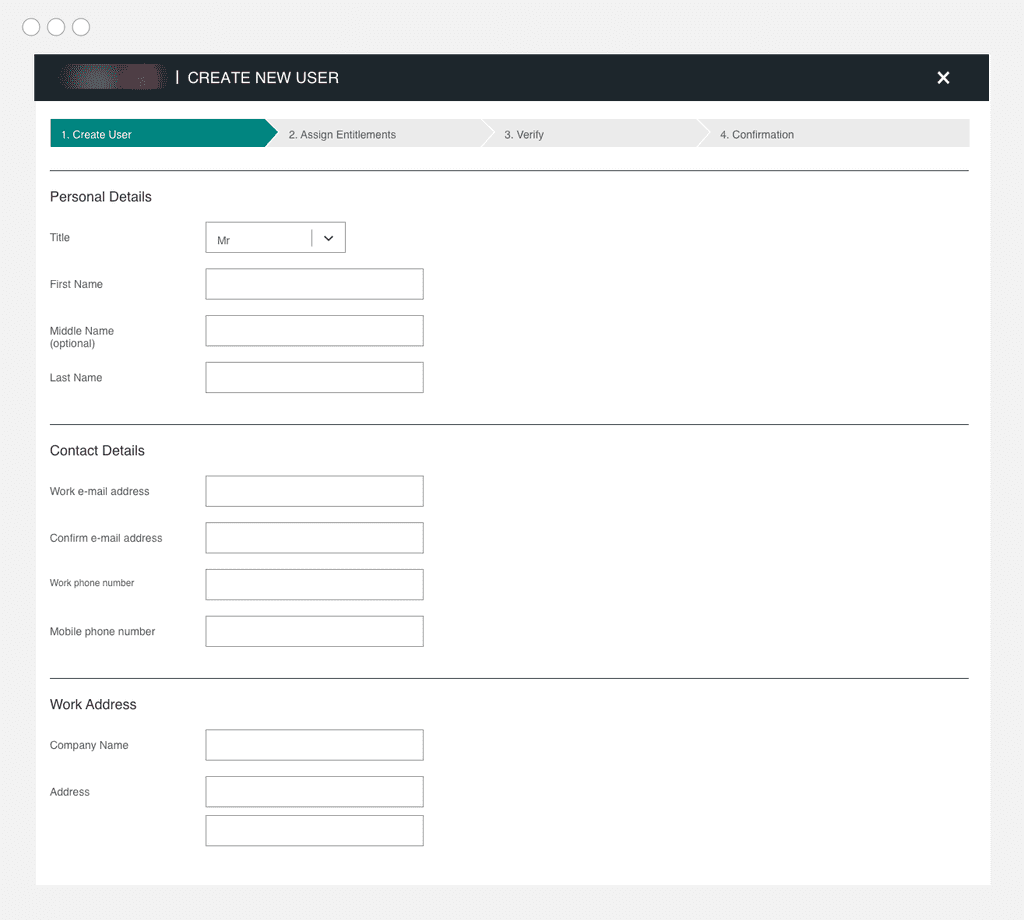
By defining the existing IA, a series of templates were then created to implement sitewide for the purpose of introducing consistency throughout the application: List, Details and Workflow templates. Each page was classified as either a List, Details or Workflow, and then redesigned within the template scheme ensuring that all existing workflows and call-to-actions were carried over into the redesign.


4. Prototyping with Axure
An interactive Axure prototype was created to walk business stakeholders through the new look-and-feel, key workflows and a new feature of User Roles requested by a global technology client. The prototype was also demo-ed to a client in their Singapore offices, and received good feedback. The new conceptual designs were also approved by business stakeholders.
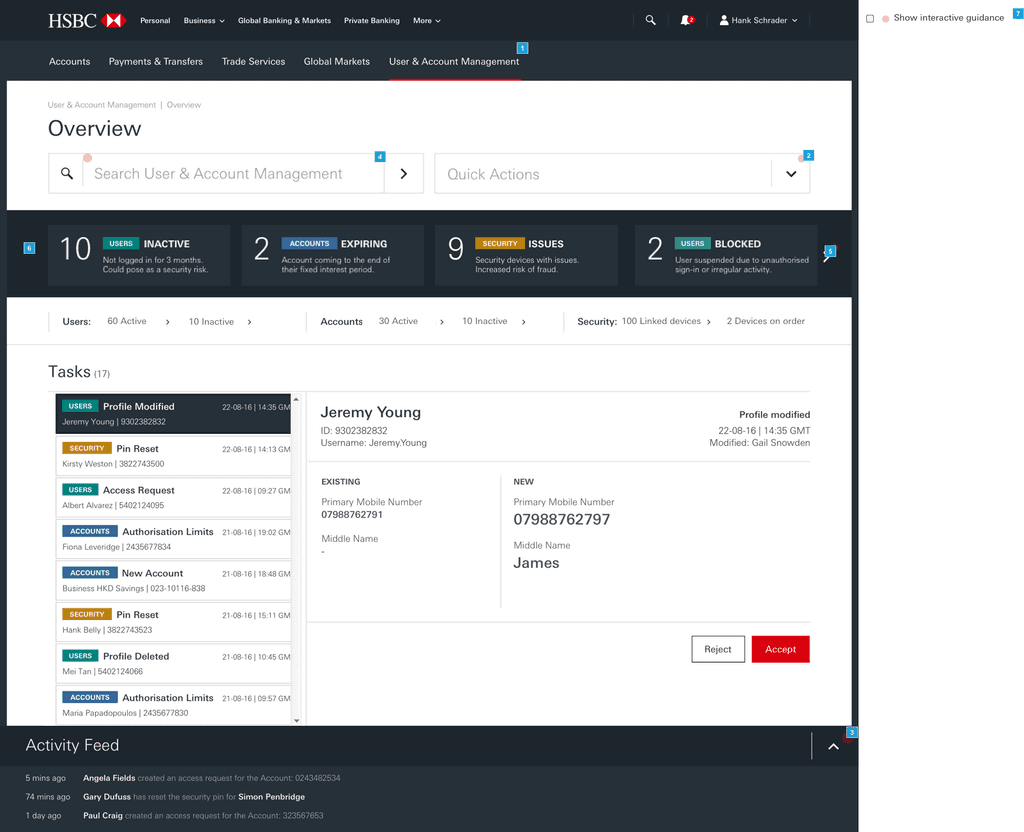
5. Final designs
Designs were then created, collaborating closely with visual designers and the bank’s design governance body.